import WebKit in your class and also link to the WebKit.framework (in Build Phases).

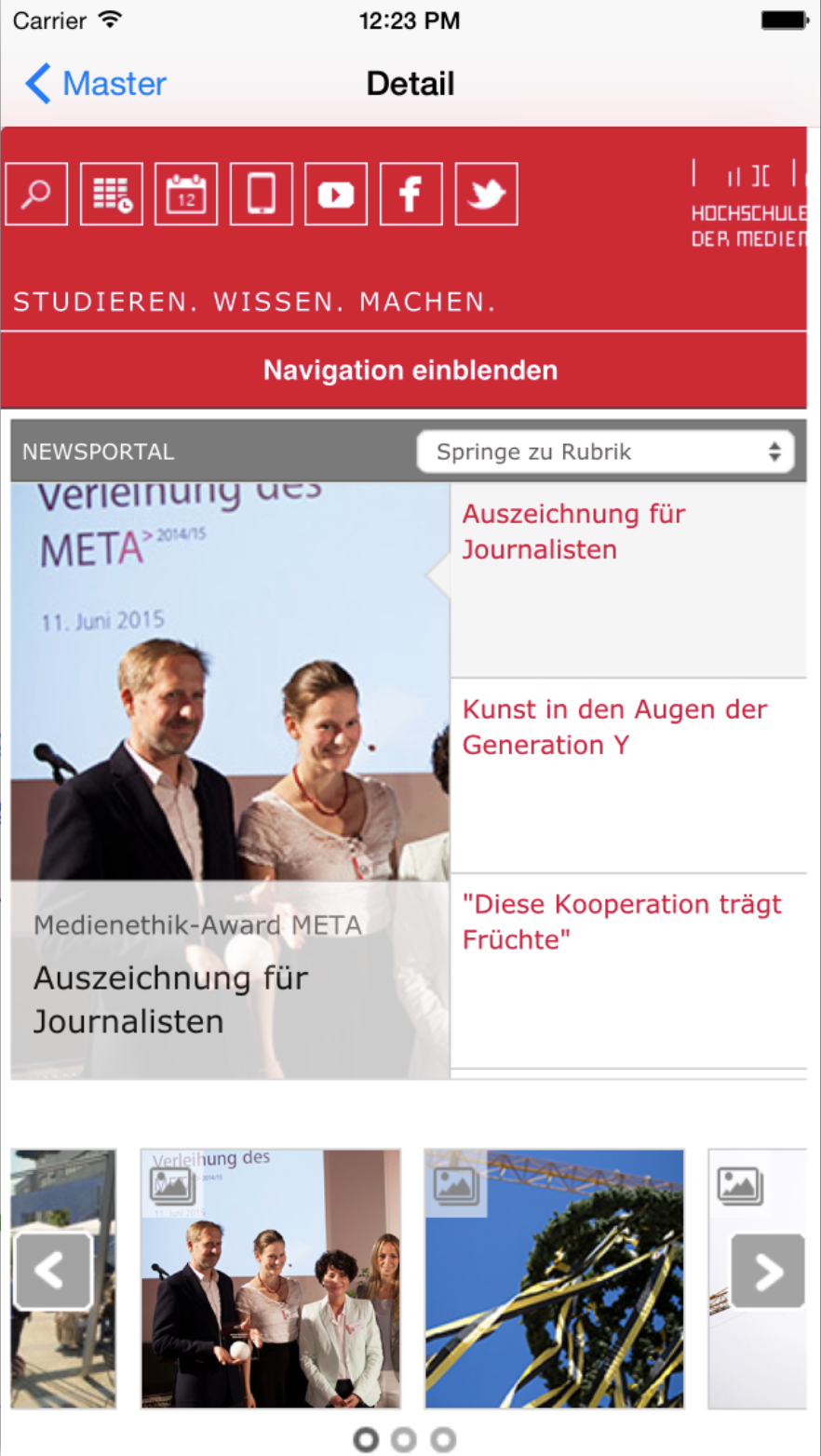
guard let url = URL(string: "https://www.hdm-stuttgart.de") else { return }
let urlRequest = URLRequest(url: url)
//WKWebView add to StoryBoard and linked to you code like here:
@IBOutlet weak var webView: WKWebView!
// Load the URL
webView.load(urlRequest)

webView.navigationDelegate = selffunc webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) {
//Called when the navigation is complete.
}
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) {
//Called when web content begins to load in a web view.
}
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) {
//Called when an error occurs during navigation.
}let query = MPMediaQuery()
guard let items = query.items else {
debugPrint("Error: query has no items object")
return
}
if items.count == 0 {
debugPrint("Error: no items found")
return
}
for item in query.items! {
if let artist = item.value(forProperty: MPMediaItemPropertyArtist) {
artists.append(artist as! String)
}
}if let artist = item.artist {
print("Artist: \(artist)")
}import MediaPlayerMPMediaLibrary.requestAuthorization { (status) in
if status == .authorized {
self.readMediaLibrary()
} else {
self.showError()
}
}var error: String
switch MPMediaLibrary.authorizationStatus() {
case .restricted:
error = "Media library access restricted by corporate or parental settings"
case .denied:
error = "Media library access denied by user"
default:
error = "Unkown error"
}NSAppleMusicUsageDescription to your info.plist