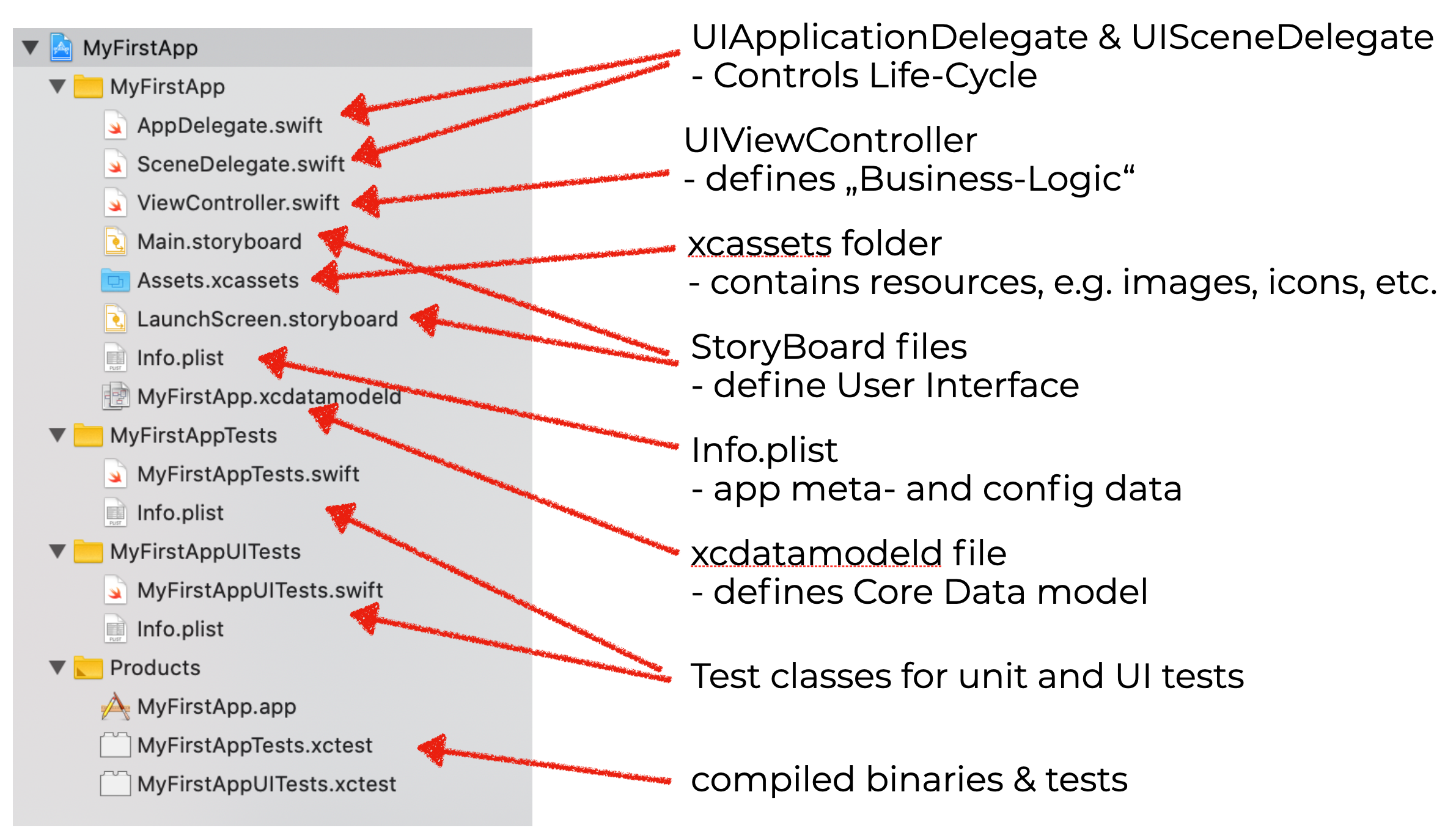
In a StoryBoard based project with Swift and CoreData the project structure looks like this:


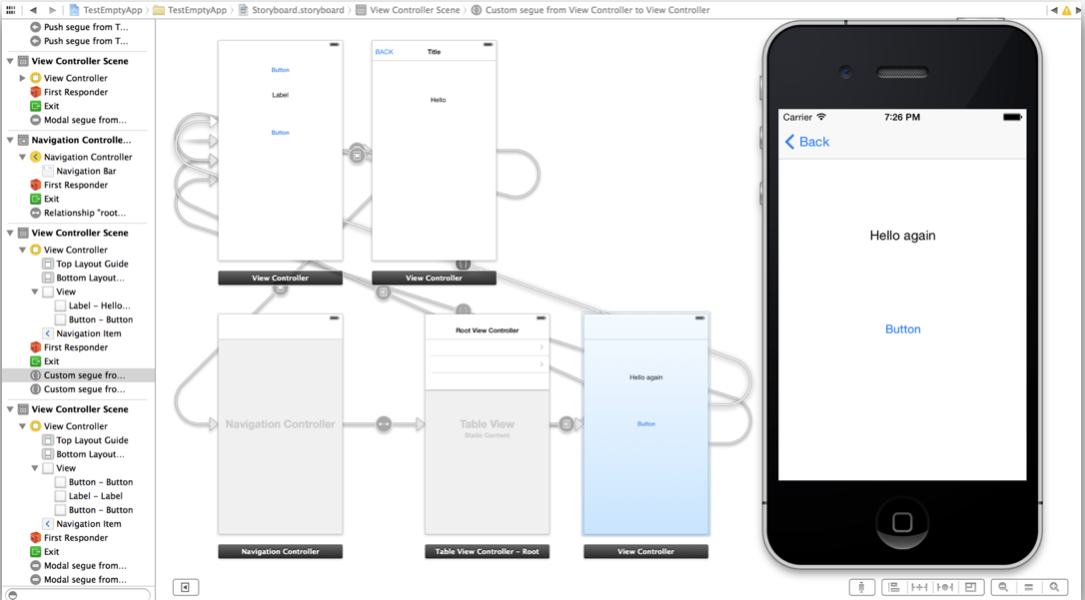
Allows to define views and segues (including transitions) graphically in Interface Builder
StoryBoards are ideal for rapid prototyping
Following main types of segues exist, see Apple documentation:





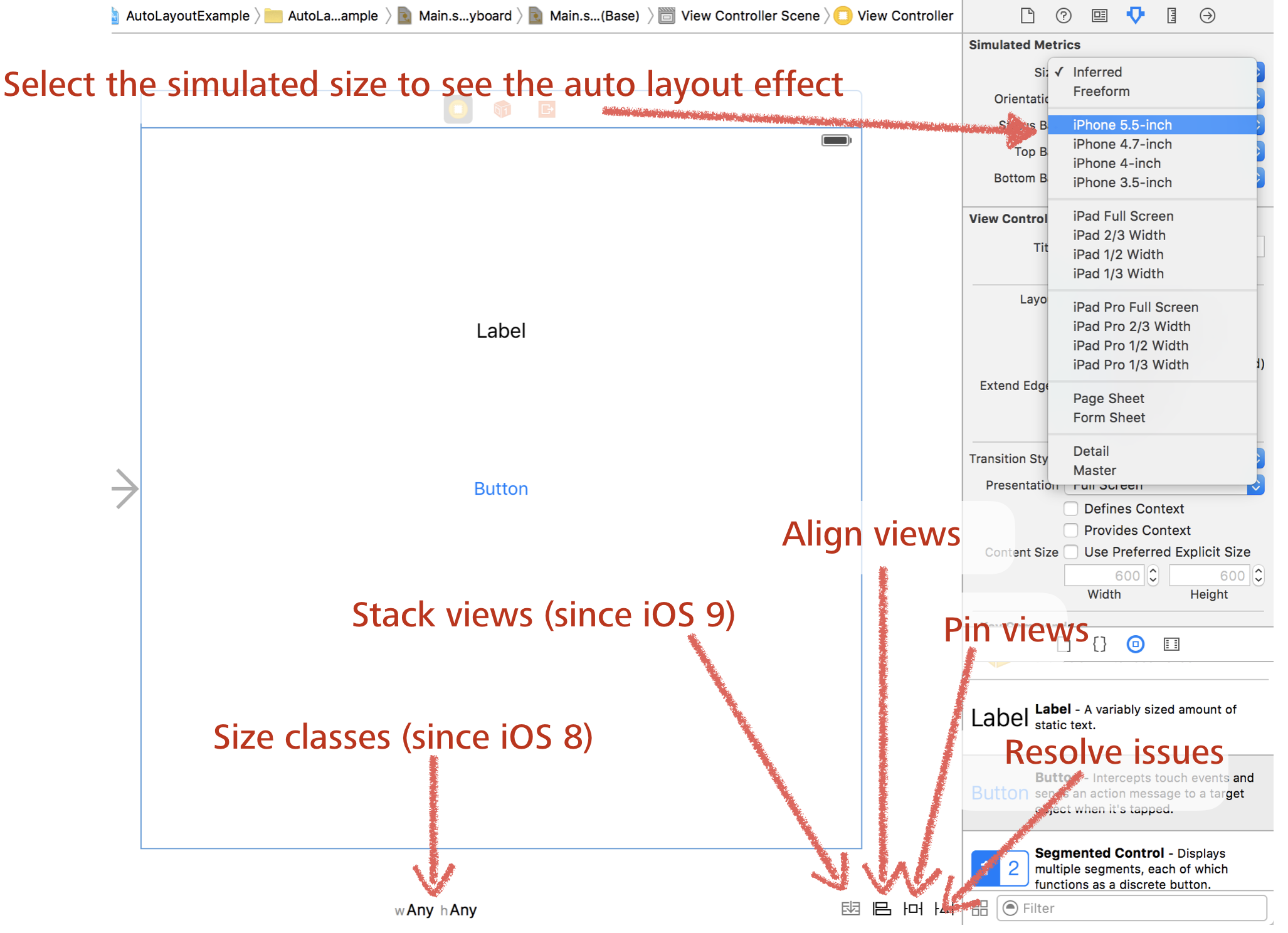
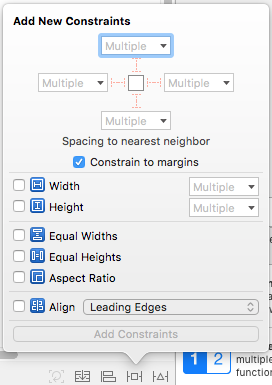
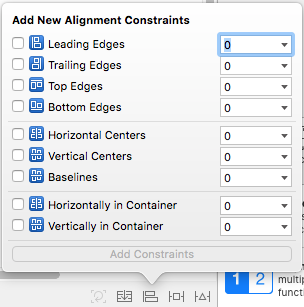
The „Alignment“ function allows to define the alignment of views relative to each other Views can be aligned vertically or horizontally to their centers They can be aligned according their baselines Or horizontally or vertically in their superview


func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
}
// MARK: UISceneSession Lifecycle
func application(_ application: UIApplication, configurationForConnecting connectingSceneSession: UISceneSession, options: UIScene.ConnectionOptions) -> UISceneConfiguration {
// Called when a new scene session is being created.
// Use this method to select a configuration to create the new scene with.
return UISceneConfiguration(name: "Default Configuration", sessionRole: connectingSceneSession.role)
}
func application(_ application: UIApplication, didDiscardSceneSessions sceneSessions: Set<UISceneSession>) {
// Called when the user discards a scene session.
// If any sessions were discarded while the application was not running, this will be called shortly after application:didFinishLaunchingWithOptions.
// Use this method to release any resources that were specific to the discarded scenes, as they will not return.
}func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {}
func sceneDidDisconnect(_ scene: UIScene) {}
func sceneDidBecomeActive(_ scene: UIScene) {}
func sceneWillResignActive(_ scene: UIScene) {}
func sceneWillEnterForeground(_ scene: UIScene) {}
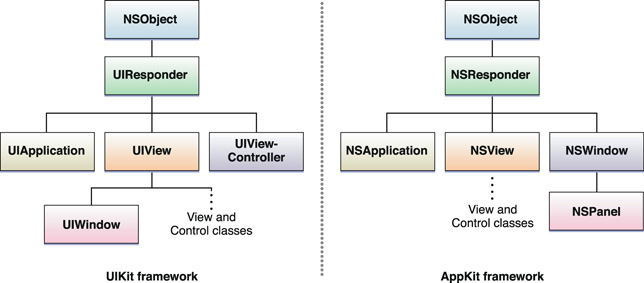
func sceneDidEnterBackground(_ scene: UIScene) {}import UIKit // UIViewController is part of the UIKit Framework
class ViewController: UIViewController {
@IBOutlet weak var myLabel: UILabel!
override func viewDidLoad() { // called when the view becomes visible
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func viewWillAppear(_ animated: Bool) {
// This is called shortly before the view is visible
}
override func viewDidAppear(_ animated: Bool) {
// This is called when the view is visible and users can interact with it
}
override func viewWillDisappear(_ animated: Bool) {
// Is called before the transition to the next view controller
}
override func viewDidDisappear(_ animated: Bool) {
// is called when view is not visible anymore
}
override func didReceiveMemoryWarning() {
// Called when memory is low
}
@IBAction func buttonTouched(sender: UIButton) { // custom action method
myLabel.text = "Hello Swift"
}
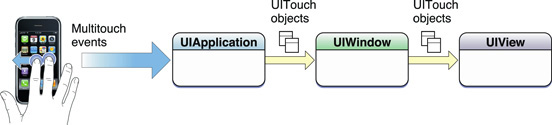
}override func touchesBegan(_: Set<UITouch>, with: UIEvent?){
print("touches began")
}
override func touchesEnded(_: Set<UITouch>, with: UIEvent?){
print("touches ended")
}
override func touchesMoved(_: Set<UITouch>, with: UIEvent?){
print("touches moved")
}
override func touchesCancelled(_: Set<UITouch>, with: UIEvent?){
print("touches cancelled")
}



@IBAction func returnPressed(sender: AnyObject) {
myTextField.resignFirstResponder()
}