








| XMLVM | J2OBJC |
|---|---|
| Creates Objective-C from Java code | Creates Objective-C from Java code |
| supports also other languages and GUI-APIs | only focuses on business logic an no GUI code, does not support other language |
| only has a small community and is relatively old | is supported by Google and regularly updated |
Drawbacks:


$ sudo npm install -g cordova
$ cordova create MyApp de.hdm.myapp MyApp
$ cd MyAPP
$ cordova platform add android
$ cordova platform add ios
$ cordova run android
$ cordova run iosImplements UIWebViewDelegate Protocol:
- (BOOL)webView:(UIWebView *)theWebView shouldStartLoadWithRequest:
(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType
{
NSURL *url = [request URL];
...
if ([[url scheme] isEqualToString:@"gap"]) {/
//... Tell the JS code that we've gotten this command, and we're ready for another
[theWebView stringByEvaluatingJavaScriptFromString:@"PhoneGap.queue.ready = true;"]; //...}
/*If a URL is being loaded that's a file/http/https URL, just load it internally*/
else if ([url isFileURL] || [[url scheme] isEqualToString:@"http"] ||
[[url scheme] isEqualToString:@"https"])
{
return YES;
}
...
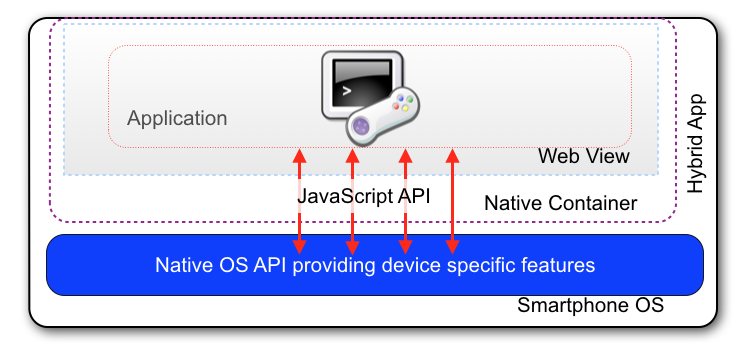
}UIWebView class provides a method to evaluate JavaScript in the WebView's context- (NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)scriptloadURL(...) method of the WebViewwebview.loadUrl(”javascript:(function(){”+ 2 ”alert(’Call−Back’);})()”);| Pro | Contra |
|---|---|
| Easy development with web technologies | Debugging is more difficult |
| Support for many contemporary devices | Performance drawbacks in comparison to real native applications |
| Provides development templates for most IDEs | WebViews do not always support same features as platform browsers |
| OpenSource project with active community and commercial company support | For commercial support PhoneGap can be used |
| Good for porting existing web applications to „native“ mobile app and for rapid prototyping | Still many platform specific changes necessary |

| Pro | Contra |
|---|---|
| Useful for rapid prototyping using JavaScript | Only JavaScript language support for mobile apps |
| One simple SDK for developing desktop and mobile apps, supporting many device features | Hard to debug |
| OpenSource project with active community and commercial company support | - |
| Creates native hybrid apps | Not always device independent API |